もくじ
https://tera1707.com/entry/2022/02/06/144447#WinUI3
やりたいこと
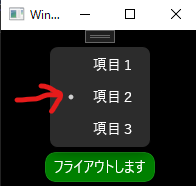
あるとき、フライアウトの中にあるラジオボタンの、このマルの部分の形を変えたいなと思った。

※フライアウトの中身をラジオボタンにしたかったので、<RadioMenuFlyoutItem>を使っている。
で、こちらの記事でやったように、generic.xamlから<RadioMenuFlyoutItem>の標準のボタンのstyleとテンプレートをコピーして、必要なところをカスタムしよう!と思ったら、<RadioMenuFlyoutItem>のstyle/テンプレートがgeneric.xamlにない。
どうしようとなったので、その時の対応メモ。
やったこと
MSのリポジトリからテンプレートをコピーしてくる
下記の記事で、同じことをされていた。
ここには、「generic.xamlには、RadioMenuFlyoutItemのデフォルトのテンプレートはないので、マイクロソフトのmicrosoft-ui-xamlのリポジトリからテンプレートをコピーせよ」とあった。
今回は、RS5のテンプレートとなっている下記からテンプレートをコピーして使った。
コピーしてきたテンプレおきるエラーを解消(要らない部分を削除)
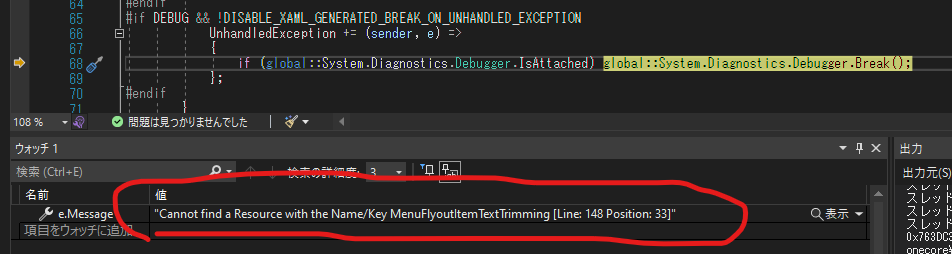
上のテンプレートをそのままコピーして使うと、実行時(ボタンを押して、フライアウトを開こうとしたとき)にエラーが起きた。

今回、TextTrimmingは不要だったので、TextTrimmingをセットしているところを削除し、エラー解消した。
(というか、TextTrimmingが何者かわからなかった...)
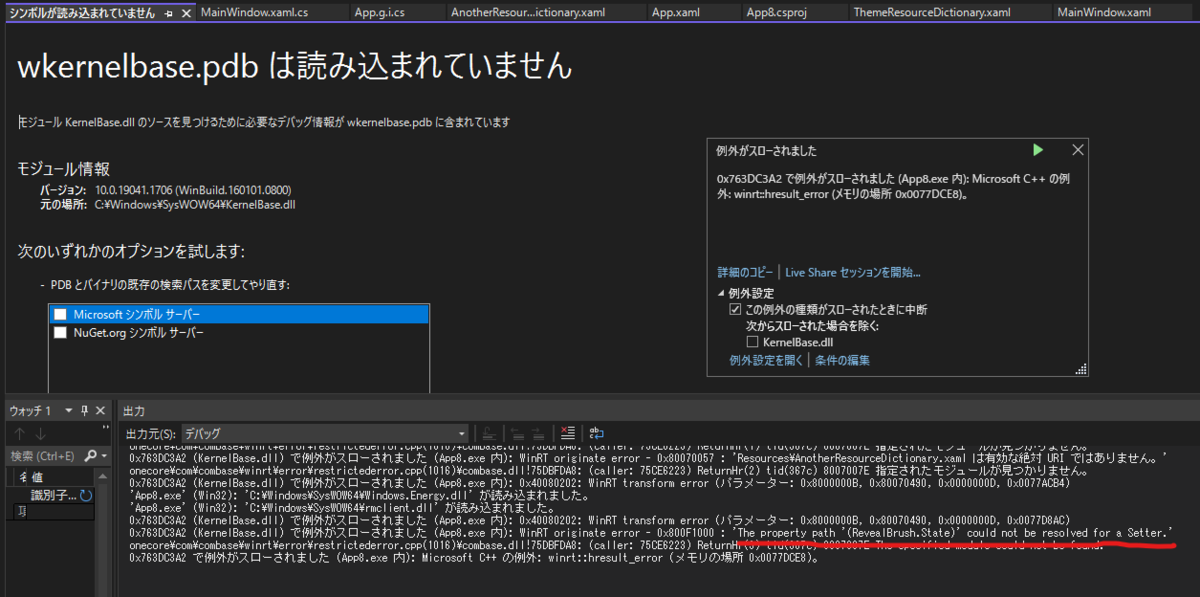
次に、(RevealBrush.State)がsetterで解決できなかったというエラーが出た。

これも、特に不要だったので削除した。
●マークを変更
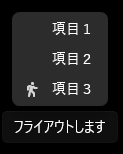
ここまででエラーなく動くようになったので、最後に、●マークを変えた。
テンプレートの中身を見て、x:Name="CheckGlyph"となってるFontIconが●マークだったので、そこを別のアイコンに変えた。
できあがり

学んだこと
generic.xamlの中にないデフォルトのテンプレートもある。
そういうコントロールのデフォルトテンプレートを見つけたい場合は、下記のリポジトリにある。
https://github.com/microsoft/microsoft-ui-xaml/tree/d6634d1bb82697c9b700fff5adf4e9484e0952c5/dev
devの直下にあるか、dev\CommonStylesのフォルダの中を見れが、一般的なコントロールのデフォルトのテンプレートが置かれてそう。
※むしろ、generic.xamlからとってくるより、ここからとる方がよいのかも??(未確認)
参照
RadioMenuFlyoutItem - Changing the 'dot' icon まさに同じことをされていた。ここにあったやり方で対応。
テンプレートを取ったMSのリポジトリ
だいたいのデフォルトのテンプレートはここにありそう
https://github.com/microsoft/microsoft-ui-xaml/tree/d6634d1bb82697c9b700fff5adf4e9484e0952c5/dev
参考書
WinUI3
WinUI3でアプリを作ろうと思ったときのとっかかりによかった。
msdocsに書いてある情報を、体系的に、順番に読みたいな、というときによいかも。(ただし英語)
この本で分からなかった、かゆいところに手が届かなかった部分を私は記事にしてる感じ。
C#①
表紙に書いてある通り、教科書として最適。
これからC#を勉強したいけど、ネットだけで勉強するのは効率が悪いから体系的に学べる本が欲しいときや、
ちょっとC#を勉強してコード書けるようになったけど、もう少し広く深く知りたいなというときによいと思う。
私は仕事で触れるコードを軸に、基本ネットで断片的にC#を学んだので、その知識の隙間を埋めて枝葉を広げるためにとても分かりやすかった。
C#②
C#の文法的に色々できるのは分かったが、いざ実装するときに、わかったことを使ってどう実装すればいいのか?と悩んだときに指針になりそうな本。
「プロパティ等の名前の付け方、どうすればいい?」「情報をクラス外部に見せるときに、プロパティにすべき?メソッドにすべき?」「異常だと判定したいとき、どんなときにどんな例外をスローすべき?」などなど、勉強になる部分が山ほどあった。
私のように「コードは書くけどこれであってるのか自信がない、レビューで指摘されるのが嫌だ、実装時の(心の)よりどころが欲しい」という人に最適。